
📋 목차

코딩을 처음 배우려는 초보자라면 무엇부터 시작해야 할지 고민이 많을 거예요. 개발에는 여러 분야가 있고, 각기 필요한 기술도 다르기 때문에 체계적으로 학습하는 것이 중요해요. 🚀
이 글에서는 기초 문법부터 실전 프로젝트까지 어떤 순서로 공부하면 좋을지 정리해볼게요. 또한, 자신에게 맞는 개발 분야를 찾는 법과 꼭 익혀야 할 필수 기술도 소개할 거예요.
이제부터 본격적으로 초보자가 따라 하기 좋은 코딩 공부 순서를 알아보도록 해요! 🏁
기초 문법부터 웹 개발까지, 순서대로 배우는 법

프로그래밍을 시작할 때는 기본적인 개념부터 탄탄히 다지는 것이 중요해요. 초보자라면 다음 순서로 학습을 진행하면 좋아요. 🔍
1️⃣ **프로그래밍 기초 개념 익히기**
프로그래밍 언어를 배우기 전에 컴퓨터가 어떻게 작동하는지, 알고리즘이 무엇인지 기본 개념을 익혀야 해요.
2️⃣ **언어 선택하기**
Python, JavaScript, Java, C++ 등 여러 언어가 있지만, 초보자에게는 Python이나 JavaScript가 좋아요.
3️⃣ **기초 문법 배우기**
변수, 조건문, 반복문, 함수 같은 기본 문법을 익히고 간단한 프로그램을 만들어 보세요.
4️⃣ **데이터 구조 & 알고리즘 학습**
배열, 리스트, 해시 테이블 등 기본 자료구조를 익히고 정렬, 탐색 같은 알고리즘을 연습해 보세요.
📌 추천 언어별 학습 난이도 비교 🏆
| 언어 | 난이도 | 주요 특징 |
|---|---|---|
| Python | 쉬움 | 문법이 간단하고 데이터 분석 및 AI에 강점 |
| JavaScript | 중간 | 웹 개발 필수 언어, 프론트엔드 & 백엔드 사용 가능 |
| Java | 어려움 | 기업 환경에서 많이 사용, 객체지향 개념 필수 |
| C++ | 어려움 | 게임 개발 및 시스템 프로그래밍에 강점 |
이제 기초 문법을 배웠다면, 간단한 프로젝트를 만들어 보면서 실제 개발에 도전해 보세요! 🎯
나에게 맞는 개발 분야 찾는 법 (백엔드 vs 프론트엔드)

개발자는 크게 **프론트엔드**와 **백엔드**로 나뉘어요. 자신에게 맞는 분야를 선택하면 학습 방향을 효과적으로 정할 수 있어요! 🧐
✅ **프론트엔드 개발자**란?
프론트엔드는 웹사이트의 사용자 인터페이스(UI)와 사용자 경험(UX)을 개발하는 역할을 해요. 쉽게 말해, 우리가 웹사이트에서 직접 보는 화면을 만드는 일이죠! 🎨
✅ **백엔드 개발자**란?
백엔드는 데이터베이스, 서버, API를 다루는 역할을 해요. 프론트엔드에서 보낸 데이터를 처리하고 저장하는 중요한 역할을 하죠! 🛠️
만약 UI 디자인을 좋아하고, 사용자와 직접 상호작용하는 화면을 만들고 싶다면 **프론트엔드**가 어울려요. 반면, 데이터 관리와 로직 구현이 더 흥미롭다면 **백엔드**가 적합해요.
🛠️ 프론트엔드 vs 백엔드 주요 비교 💡
| 구분 | 프론트엔드 | 백엔드 |
|---|---|---|
| 주요 역할 | 웹사이트 UI/UX 개발 | 서버, 데이터베이스 관리 |
| 사용 언어 | HTML, CSS, JavaScript | Python, Java, Node.js |
| 필수 기술 | React, Vue.js, UI/UX 디자인 | 데이터베이스, API 개발 |
| 어울리는 성향 | 디자인과 사용자 경험을 중시 | 논리적 사고, 데이터 분석 |
내가 생각했을 때, 처음부터 "어느 한 분야만 해야 해!"라고 정할 필요는 없어요. 기초를 배우면서 직접 경험해 보고 자신에게 맞는 길을 찾는 것이 가장 좋아요! 🚀
다음은 실전에서 많이 쓰는 개발자 필수 기술을 알아볼게요! 🔽
실전에서 많이 쓰는 개발자 필수 기술

코딩을 배우는 것도 중요하지만, **실전에서 정말 필요한 기술**을 익히는 것이 더욱 중요해요! 💡
개발자는 단순히 코드를 작성하는 것이 아니라, **효율적인 코드 작성법, 협업, 문제 해결 능력**을 갖추어야 해요. 다음은 실전에서 가장 많이 쓰이는 핵심 기술이에요.
🚀 개발자가 꼭 알아야 할 필수 기술 TOP 5 📌
| 기술 | 설명 | 추천 학습 방법 |
|---|---|---|
| Git & GitHub | 버전 관리 시스템, 협업 필수 도구 | 오픈소스 프로젝트 참여 |
| 데이터베이스 (SQL & NoSQL) | MySQL, PostgreSQL, MongoDB 등 | CRUD 연습 프로젝트 진행 |
| API 개발 & 활용 | RESTful API, GraphQL | Postman 활용 실습 |
| 클라우드 & 배포 | AWS, Firebase, Netlify 활용 | 간단한 서비스 배포 |
| 문제 해결 능력 | 알고리즘 & 자료구조 필수 | 백준, 프로그래머스 활용 |
이제 기본적인 개발 기술을 익혔다면, 실전에서 많이 쓰이는 코딩 교재도 함께 살펴볼까요? 📚
개발자들이 추천하는 실전 코딩 교재

코딩 공부를 할 때는 좋은 책을 선택하는 것도 중요해요. 📚 특히, 실전에서 바로 활용할 수 있는 책을 고르면 효과적으로 배울 수 있어요!
여기 개발자들이 많이 추천하는 필수 코딩 교재를 소개할게요. 초보자부터 실력 향상을 원하는 사람까지 다양한 레벨에 맞춘 책들이에요. 🚀
📖 개발자들이 강력 추천하는 코딩 책 🏆
| 책 제목 | 난이도 | 특징 |
|---|---|---|
| Do it! 점프 투 파이썬 | 초급 | Python 입문 필수 교재, 쉬운 설명 |
| You Don't Know JS | 중급 | JavaScript 깊이 이해하는 데 도움 |
| 클린 코드 | 중~고급 | 가독성 높은 코드 작성법 배우기 |
| 알고리즘 문제 해결 전략 | 고급 | 코딩 테스트 대비 필수 |
좋은 책을 선택해서 꾸준히 학습하면, 실력이 빠르게 향상될 수 있어요! 📚💪 다음은 **프로젝트 기반 학습의 중요성**을 살펴볼게요. 🎯
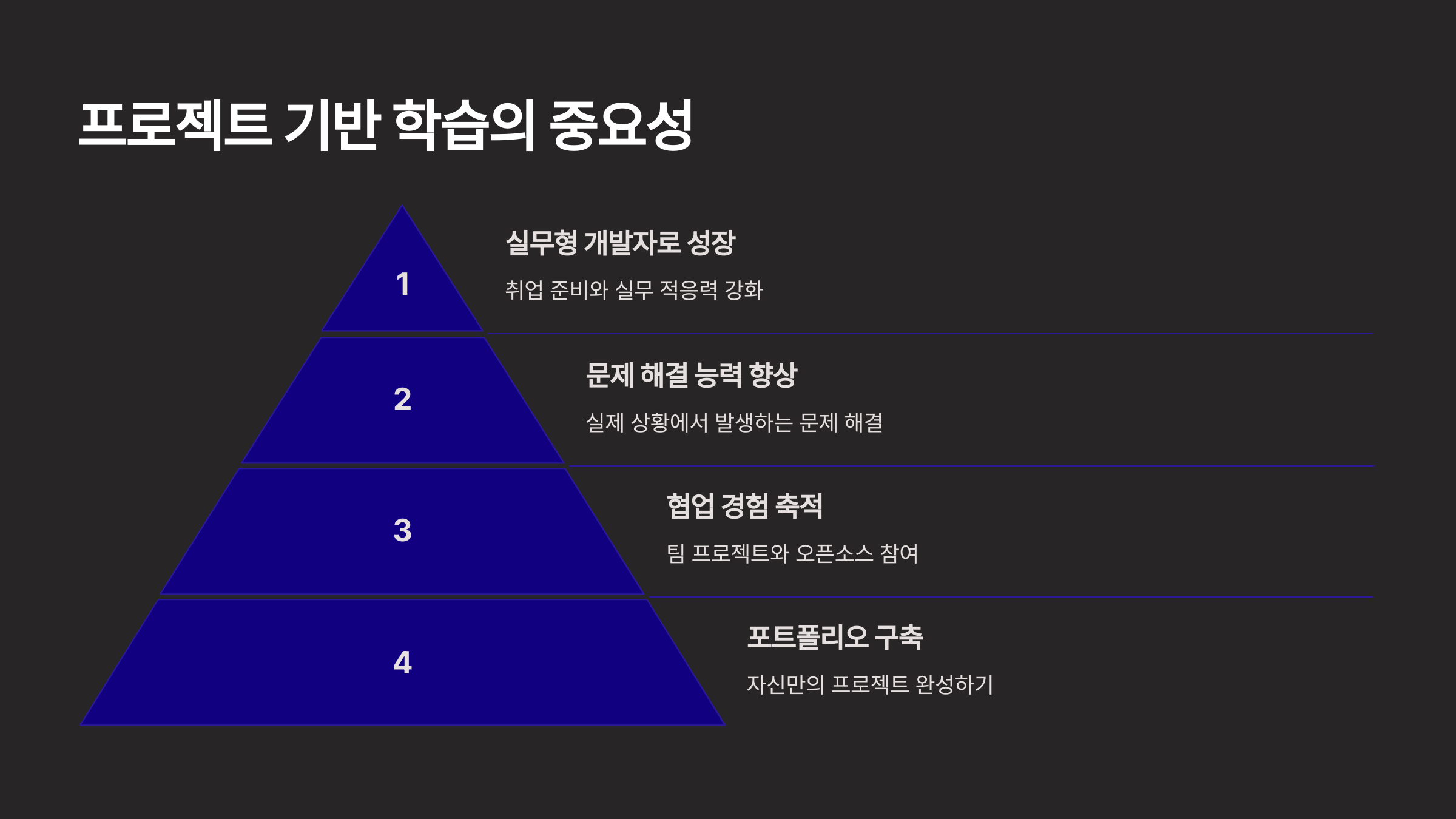
프로젝트 기반 학습의 중요성

코딩을 배울 때 가장 효과적인 방법 중 하나가 **프로젝트 기반 학습**이에요. 📌 이론만 공부하는 것보다 직접 프로젝트를 만들어 보면 실력이 빠르게 늘어요!
프로젝트를 진행하면 **문제 해결 능력**이 향상되고, 포트폴리오를 만들 수 있어 취업에도 유리해요. 또한, 개발 과정을 경험하면서 협업 능력도 키울 수 있죠. 🤝
🚀 초보자를 위한 추천 프로젝트 🎯
| 프로젝트 | 주요 기술 | 난이도 |
|---|---|---|
| 간단한 계산기 | HTML, CSS, JavaScript | 초급 |
| To-Do 리스트 | JavaScript, React | 초~중급 |
| 날씨 앱 | API 활용, JavaScript | 중급 |
| 블로그 웹사이트 | React, Node.js, MongoDB | 고급 |
처음에는 간단한 프로젝트부터 시작해서 점점 복잡한 프로젝트로 발전시키는 것이 좋아요. 다음은 **스스로 코드를 리뷰하는 방법**을 알아볼게요! 🔍
스스로 코드를 리뷰하는 방법

코드를 작성하는 것도 중요하지만, **좋은 코드를 만드는 과정**에서 코드 리뷰는 필수예요. 🔍 스스로 코드를 점검하면 실수를 줄이고, 가독성이 좋은 코드를 작성할 수 있어요.
여기 초보자도 쉽게 따라 할 수 있는 **코드 리뷰 체크리스트**를 소개할게요! 🚀
✅ 코드 리뷰 체크리스트 📝
| 항목 | 설명 |
|---|---|
| 가독성 | 변수명, 함수명이 직관적인가? |
| 중복 코드 | 같은 코드가 반복되지 않는가? |
| 최적화 | 불필요한 연산이 없는가? |
| 주석 | 필요한 부분에 주석이 달려 있는가? |
| 테스트 | 모든 기능이 정상적으로 동작하는가? |
위 체크리스트를 활용해서 코드를 스스로 점검해 보면, 더 깔끔하고 효율적인 코드로 발전할 수 있어요! ✨
이제 마지막으로 **코딩 독학 관련 자주 묻는 질문(FAQ)**을 살펴볼까요? 🤔
코딩 독학 관련 자주 묻는 질문 (FAQ)

코딩을 독학할 때 많은 초보자들이 공통적으로 궁금해하는 질문들을 정리했어요. 🤔 이제부터 하나씩 해결해 볼게요! 🚀
Q1. 코딩 독학은 얼마나 걸리나요?
A1. 개인의 학습 속도와 목표에 따라 다르지만, 기초를 익히는 데 보통 **3~6개월**이 걸려요. 이후 실전 프로젝트를 통해 실력을 쌓으면 돼요. ⏳
Q2. 초보자는 어떤 언어부터 시작하는 게 좋나요?
A2. **Python**은 문법이 쉬워 초보자에게 추천돼요. 웹 개발을 목표로 한다면 **JavaScript**, 앱 개발을 하고 싶다면 **Swift (iOS)**나 **Kotlin (Android)**도 좋아요. 🖥️
Q3. 하루에 몇 시간 정도 공부해야 할까요?
A3. 최소 **1~2시간**씩 꾸준히 학습하는 것이 중요해요. 시간이 많다면 **4~5시간**도 가능하지만, 중요한 건 **지속적인 학습**이에요! 📚
Q4. 코딩 독학에 가장 효과적인 방법은?
A4. **이론 + 실습 + 프로젝트**의 조합이 가장 좋아요. 개념을 배운 후, 직접 **코드를 작성**하고, **작은 프로젝트**를 진행해 보세요! 🚀
Q5. 코딩을 하다 막히면 어떻게 해야 하나요?
A5. 구글 검색, Stack Overflow, GitHub 등의 커뮤니티에서 해결 방법을 찾아보세요. 혼자 고민하는 것보다 질문하는 습관을 들이는 게 중요해요! 🔍
Q6. 포트폴리오는 언제부터 준비해야 하나요?
A6. 기초가 끝나면 바로 **작은 프로젝트부터 시작**하세요. 만든 프로젝트를 GitHub에 올리고, 이력을 정리하면 취업에 큰 도움이 돼요. 📝
Q7. 무료로 코딩을 배울 수 있는 사이트가 있나요?
A7. 네! **Codecademy, MDN Web Docs, W3Schools, FreeCodeCamp** 등이 있어요. 유튜브에서도 많은 무료 강의를 찾을 수 있어요! 🎥
Q8. 개발자가 되려면 꼭 CS(컴퓨터 과학) 지식이 필요할까요?
A8. 초반에는 필수는 아니지만, **자료구조, 알고리즘, 네트워크, 데이터베이스** 같은 기본 개념을 익히면 개발자로 성장하는 데 큰 도움이 돼요! 📊
이제 **초보자를 위한 코딩 공부 로드맵**을 완벽하게 정리했어요! 🎉 코딩 독학이 처음에는 어렵게 느껴질 수 있지만, 차근차근 배우면 누구나 가능해요. 꾸준히 연습하면서 자신만의 프로젝트를 만들어 보세요! 🚀
'라이프' 카테고리의 다른 글
| 🚗 타이어 관리 안 하면 큰일 난다! (0) | 2025.03.13 |
|---|---|
| 📱 앱 하나로 주차 걱정 끝! 주차장 공유 플랫폼 비교 (0) | 2025.03.13 |
| 🎯 피부과 레이저 시술 가격, 제대로 알아야 덤탱이 안 당한다! (1) | 2025.03.13 |
| 🔬 탈모 치료의 미래, 신기술 어디까지 왔나? (0) | 2025.03.12 |
| 🐶 반려견 건강보험, 안 들면 후회할까? (0) | 2025.03.12 |



